Langkah 1 :
1. 1. Ke blogger > template > Edit HTML
2. kemudian cari kode, di bawah ini, agar lebih mudah gunakan Ctrl+F
<div class='post-footer-line post-footer-line-1'/>
Jika tidak ketemu, coba cari kode di bawah ini
<div class='post-footer-line post-footer-line-2'/>
<div class='post-footer-line post-footer-line-3'/><p class='post-footer-line post-footer-line-1'/><div class='post-footer-line post-footer-line-2'/>
</div>
</div>
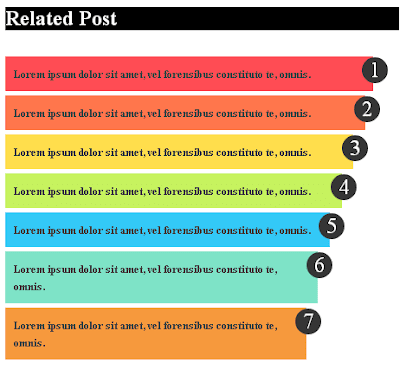
3. Pilih style di bawah ini kemudian salin, dan tempelkan kode yang tadi di salin tepat di atas kode yang tadi anda cariStyle 1 :

<script src='https://panjiwildanu.googlecode.com/svn/RelatedPost1.js' type='text/javascript'/><link href='https://panjiwildanu.googlecode.com/svn/RelatedPost1.css' rel='stylesheet' type='text/css'/><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
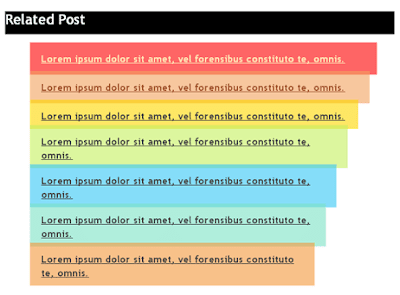
</b:if>Style 2 :

<script src='https://panjiwildanu.googlecode.com/svn/RelatedPost2.js' type='text/javascript'/><link href='https://panjiwildanu.googlecode.com/svn/RelatedPost2.css' rel='stylesheet' type='text/css'/><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
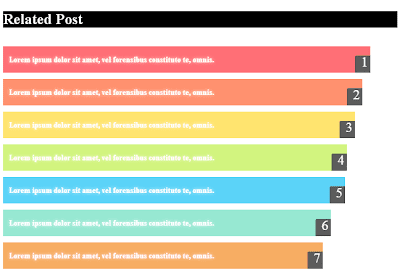
</b:if>Style 2 :

<script src='https://panjiwildanu.googlecode.com/svn/RelatedPost3.js' type='text/javascript'/><link href='https://panjiwildanu.googlecode.com/svn/RelatedPost3.css' rel='stylesheet' type='text/css'/><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
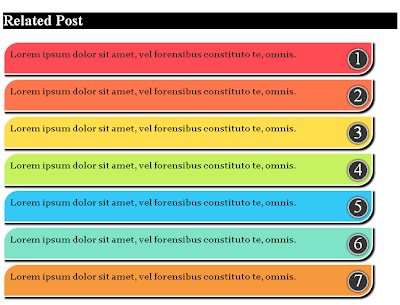
</b:if>Style 4 :

<script src='https://panjiwildanu.googlecode.com/svn/RelatedPost4.js' type='text/javascript'/><link href='https://panjiwildanu.googlecode.com/svn/RelatedPost4.css' rel='stylesheet' type='text/css'/><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop>
<h2 class='title' style='color:#fff;background-color:#000;width:150px;'>Related Topics</h2>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5; <!-- Increase To Show More Then 5 Related Post -->
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
ubah var maxresults=5 untuk merubah jumlah post yang muncul
Langkah 2 :
1. Cari kode di bawah ini, agar lebih mudah gunakan Ctrl+F
<data:post.body/><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="http://dl.dropboxusercontent.com/s/ivwes8ykd0esqev/related-posts-widget-1.0-ycode-recent.js" type="text/javascript"></script>
<script type="text/javascript">
relatedPostsWidget({
'containerSelector':'div.post-body'
,'loadingText':'loading...'
});</script>Nah itulah cara - caranya, semoga tutorial kali ini bermanfaat :D
